## 概念
- [Breadcrumbs - Atlassian Design System](https://atlassian.design/components/breadcrumbs/examples)
- 面包屑是一个导航系统,用于显示用户在网站或应用程序中的位置。
- [面包屑 Breadcrumb - Ant Design](https://ant.design/components/breadcrumb-cn/)
- 显示当前页面在系统层级结构中的位置,并能向上返回。
- [面包屑 Breadcrumb | ArcoDesign](https://arco.design/docs/spec/breadcrumb)
- 面包屑是辅助导航模式,用于识别页面在层次结构内的位置,并根据需要向上返回。
- [Breadcrumbs - Lightning Design System](https://www.lightningdesignsystem.com/components/breadcrumbs/)
- 面包屑可以帮助用户在页面的层次结构中向上导航。
- [Breadcrumb 面包屑 - Semi Design](<<https://semi.design/zh-CN/navigation/breadcrumb>)
- 面包屑是用户界面中的一种辅助导航,可以显示当前页面在层级架构中的位置,并能返回之前的页面。
[面包屑 - Notion Database](https://chichibin.notion.site/f3f8bea1cfda4702adf1c3485d3c30cc?v=d00540ac139e4907b3bda88487f38ba6)
## 最佳实践
- **总结共性**
- Do
- 只有在超过 2 级时,使用面包屑。
- Don't
- 当页面层级很浅的时候(例如只有两级),推荐使用返回按钮,可不使用面包屑。通常情况下,有返回按钮的页面,不推荐使用面包屑组件。
- 反映当前页面在网站结构中的位置,在少于三个层级时无需展示,此时的全局导航能直接呈现位置。用户可通过面包屑返回上级页面。 [导航 - Ant Design](https://ant.design/docs/spec/research-navigation-cn#%E9%9D%A2%E5%8C%85%E5%B1%91)
- [面包屑 Breadcrumb - Ant Design](https://ant.design/components/breadcrumb-cn/)
- 当系统拥有超过两级以上的层级结构时;
- 当需要告知用户『你在哪里』时;
- 当需要向上导航的功能时。
- 反映当前页面在网站结构中的位置,在少于三个层级时无需展示,此时的全局导航能直接呈现位置。用户可通过面包屑返回上级页面。
- [面包屑 Breadcrumb | ArcoDesign](https://arco.design/docs/spec/breadcrumb)
- 当你的网站存在两个及以上的页面层级,并且是分类清晰明确的多层级结构时,应当使用面包屑辅助用户进行页面之间的导航。˛
- 展示出父级页面的相关页面,在使用户了解自己位置的同时,又可以方便用户更快的访问到整个站点,提供了更灵活的导航方式。
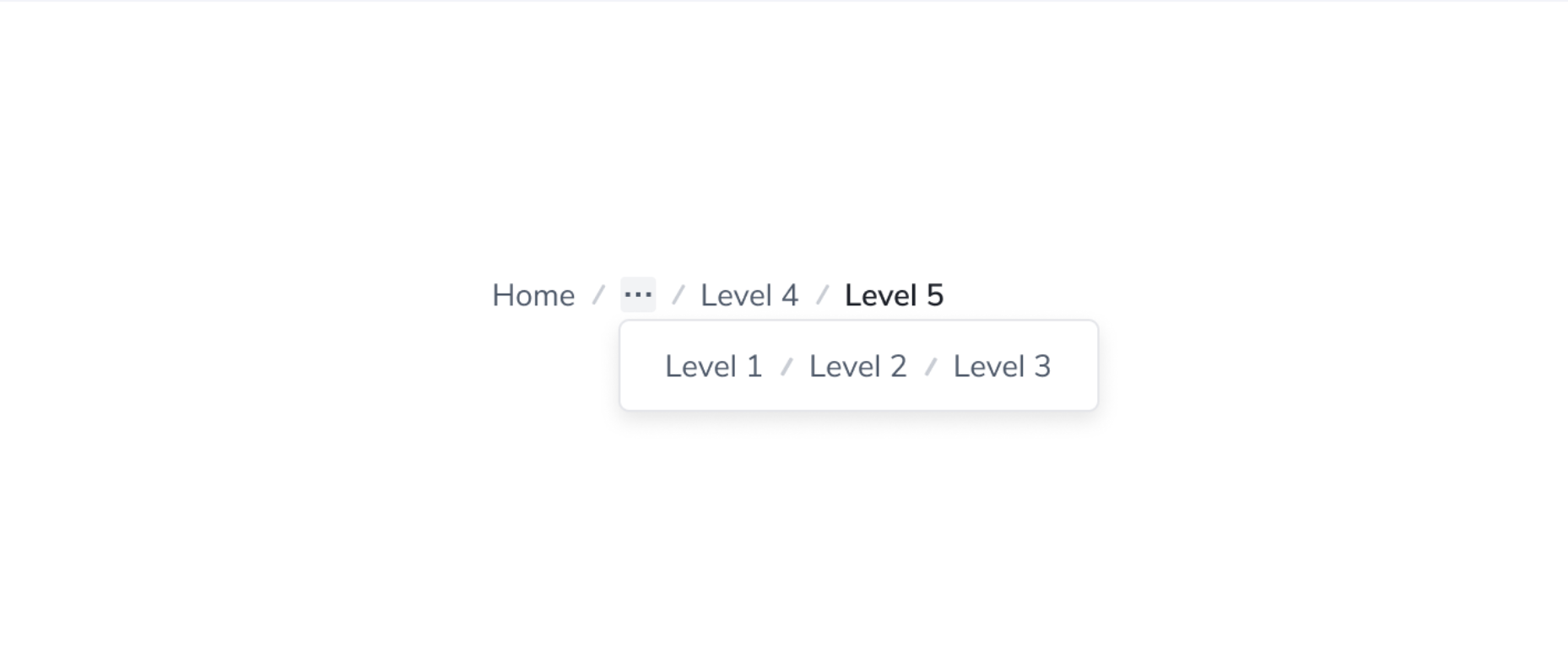
- 当空间有限时(例如出现五级以上的面包屑),使用省略菜单来截断面包屑。通常显示首页与两个页面标签,其余面包屑被收起在省略菜单中。
- 当页面层级很浅的时候(例如只有两级),推荐使用返回按钮,可不使用面包屑。通常情况下,有返回按钮的页面,不推荐使用面包屑组件。
- 面包屑作为辅助导航模块,不应取代全局导航栏,仍应使用常规导航菜单。
- 面包屑作为导航组件,不应使用在引导用户多步骤操作的场景下,此时应使用步骤条组件。
- [[别让我思考 Don't make me think]]
- 应该突出当前所在页面。例如加粗最后一个元素。
- 使用较小的字体,再一次表明它是补充机制。
- 使用 “>” 对层级进行分隔是最好理解的。从视觉上暗示层级的关系。
- [Breadcrumb - Goldman Sachs Design](https://design.gs.com/components/breadcrumb#truncation)
- 只有当导航有两个以上的深度时才使用。
- 仅当需要通知用户他们的位置时才使用。
- 将面包屑放在左上角,通常放在页面标题的上方。
- 当用户可能是从外部来源登录到该页面时,面包屑尤其有用。
- [Breadcrumb – Carbon Design System](https://carbondesignsystem.com/components/breadcrumb/usage)
- 面包屑在产品和体验中是有效的,这些产品和体验有大量内容组织在两个以上级别的层次结构中。它们占用很少的空间,但仍然为用户在导航层次结构中的位置提供上下文。
- 面包屑总是被视为次要的,不应该完全取代主导航。它们不应该用于具有单级导航的产品,因为它们会造成不必要的混乱。
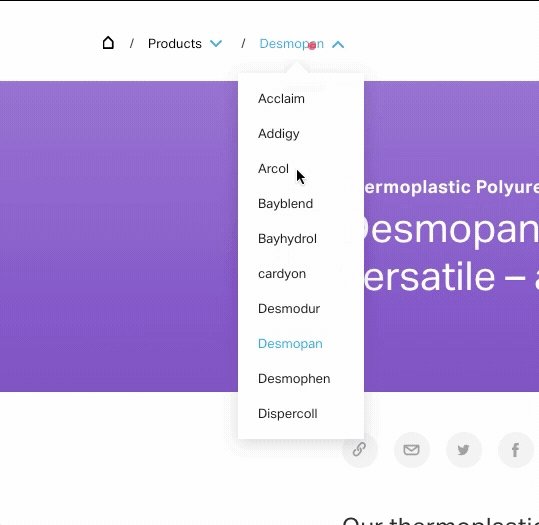
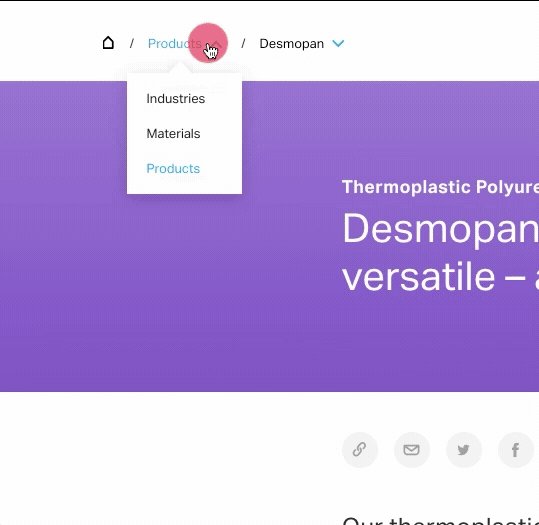
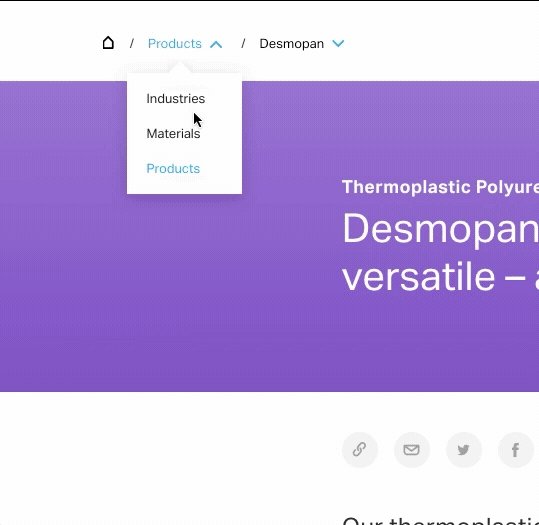
## 交互灵感