#Salesforce
[Lightning Design System](https://www.lightningdesignsystem.com/)
# Design Guides
## Data Entry
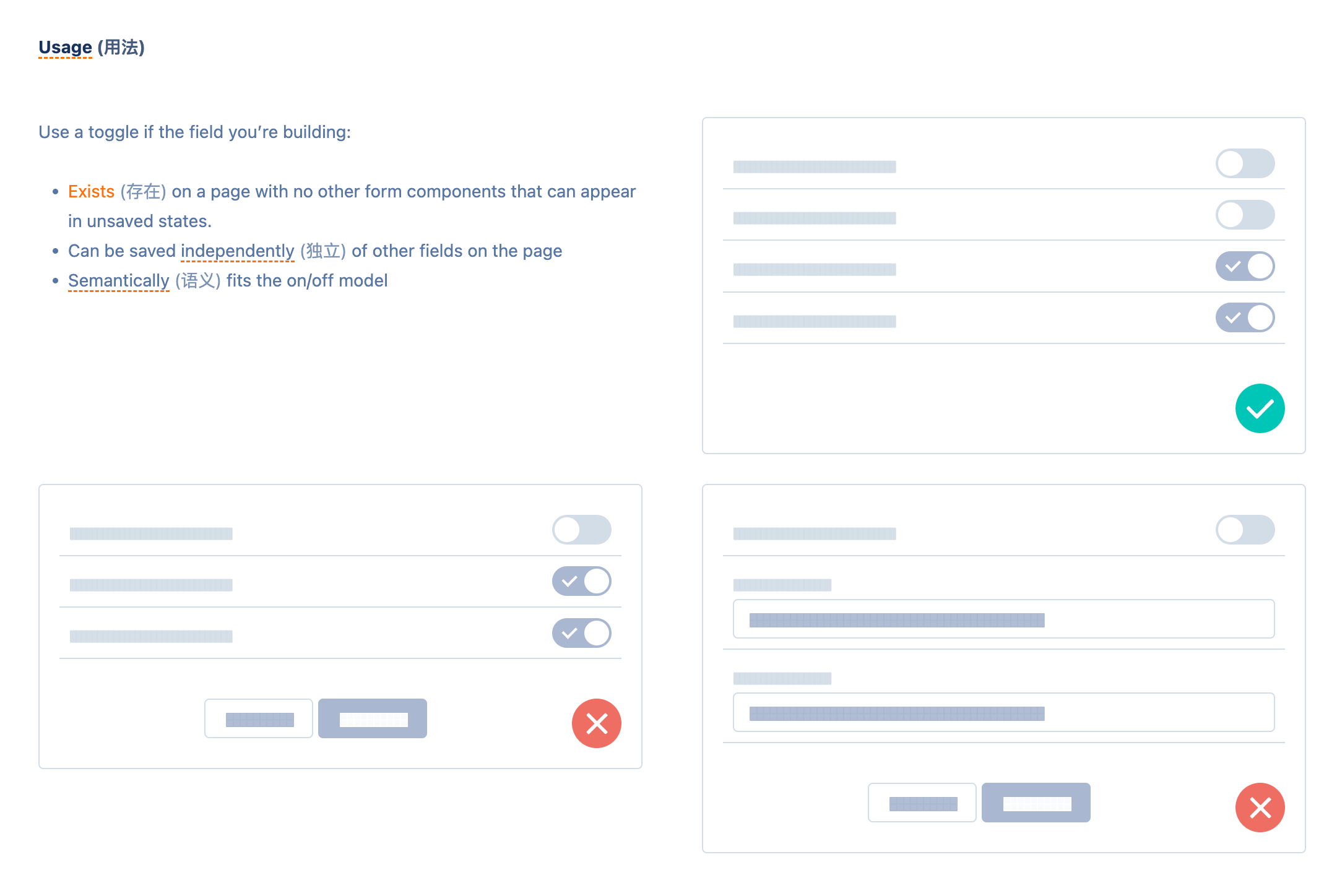
### Switch (Checkbox toggle)
- 开关应该立即生效。
- 开关的含义几状态应该清晰明确。
- 用法
## Navigation
[Navigation - Lightning Design System](https://www.lightningdesignsystem.com/guidelines/navigation/)
Navigational patterns help users move between pages and situate (位于) themselves in the application. 导航帮助用户在不同的页面中移动,并定位自己在应用中位置。 ^af18b2
### Tabs
- 用户可以轻松地在选项卡之间切换以执行任务,而无需离开页面。
- 不要用来定义线性的流程,没有明显的先后关系。
- 标签名称必须一致ーー对每个标签使用相同的词性,如名词或动词。
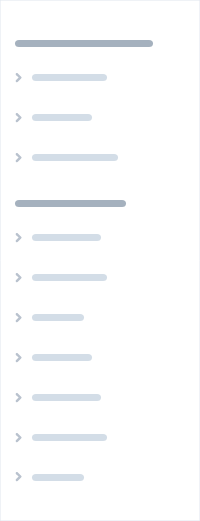
### Tree
Organize pages in a tree to indicate hierarchy (层次结构) .
- 从技术上讲,树木可以有无限的嵌套,但我们建议**避免过多的嵌套**。扁平的树形结构通常更容易导航。
- 列表中的每个项目不一定都有相应的页面。相反,您可以使用标签组来组织相关页面,而不必提供不必要的登陆页面。

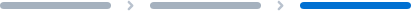
### Breadcrumbs
面包屑可以帮助用户在页面的层次结构中向上导航。
Breadcrumb 指示用户所在页面的层次结构路径 (父子关系) ,而不是用户浏览历史记录的顺序。当用户直接链接到嵌套在层次结构中但需要转到父页面的页面时,面包屑特别有用。它们还可以帮助用户定位自己在应用程序中的位置。 ^dbdd93

### Modals
当您希望用户将注意力集中在原始页面上下文中的特定任务时,请使用。
## Displaying Data
### 表格
^32320e
![[Pasted image 20211010134520.png]]
- 表格是显示列表的最基本格式。
- 适用于大量记录,您可以轻松地扫描它并使用排序、筛选或滚动来导航列表。
- **如果允许用户修改列宽,请允许水平滚动,但不要响应地调整列的大小。**
- **在只能容纳少量列的窄屏幕上,表应该优雅而有针对性地折叠成平铺列表。**
### Tree 表格
- 树形网格可用于显示大量的分层数据,其中的记录被分组为父子关系。此格式类似于表,但第一列也表示记录之间的关系。它也提供了类似的好处,包括排序和过滤。
- 行尾的雪佛龙按钮钮显示并隐藏嵌套的子元素。它暗示记录是否有子记录。孩子们在父母之下缩进,以表达他们在等级制度中的地位。
- **记录及其子级必须共享要在列中显示的相同数据结构。当父记录和子记录有不同的字段时,不应该使用树网格。可以考虑使用相关的列表或主细节。**
# Components
## 按钮 Button
^dcfbe0
### 介绍
按钮是用于执行动作的可点击项 ^f1250a
### 作用
- Submit a form
- Begin a new task 开始新的任务
- Trigger a new UI element to appear on the page 触发一个新的 UI 元素出现在页面上
- Specify a new or next step in a process 指定进程中的新步骤或下一步骤
### 按钮和链接
^9a2389
知道何时何地使用很重要,因为区别很重要
- Use a **link** when you’re **navigating to another place**, such as: a "view all" page, "Jane Chen" profile, a page "skip link" etc. 链接通常要去往另一个页面。例如:查看全部页、跳过
- Use **buttons** when you are **performing an action**, such as: "submit," "merge," "create new," "upload," etc. 按钮则是一个动作,例如提交、新建、上传等。
- An action is almost **always** on the same page 一个动作几乎都在同一个页面上
### 主 (Brand) 按钮
^f39da4
- 品牌按钮一般应该只使用一次,每个组件屏幕在任何时候。当有一个行动显然比其他行动更重要,你需要引起注意时,它就会被用到。一个例子是当你有一个“保存”和“取消”按钮。“保存”是主要的行动。
- 并不是所有的功能都需要有主要的动作,有时候动作是次要的,并且都是同等重要的。
### 尺寸
Stretch 拉伸,一般指占 100%父级宽度的按钮
# Design tokens
Design tokens are the visual design atoms of the design system — specifically, they are named entities that store visual design attributes. We use them in place of hard-coded values (such as hex values for color or pixel values for spacing) in order to maintain a scalable and consistent visual system for UI development. ^f4f6ab
Deisgn Token 是设计系统的视觉设计原子ーー具体地说,它们是存储视觉设计属性的命名实体。我们使用它们来代替硬编码的值 (比如颜色的十六进制值或间距的像素值) ,以便为 UI 开发维护一个可伸缩和一致的可视化系统。 ^8b917a