阅读一篇经典文章。原文:[Naming Tokens in Design Systems. Terms, Types, and Taxonomy to Describe… | by Nathan Curtis | EightShapes | Medium](https://medium.com/eightshapes-llc/naming-tokens-in-design-systems-9e86c7444676) 
## Starting with the Basics
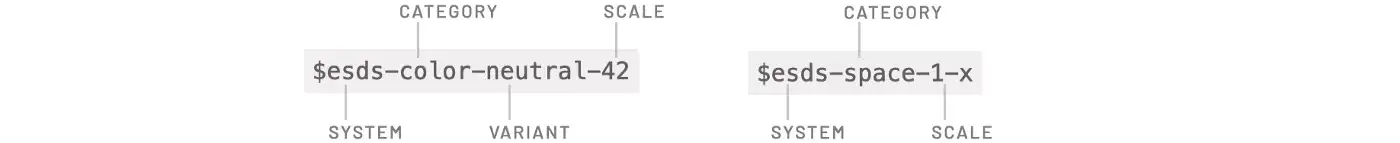
即使是简单的设计标记也通过级别展示命名模式。

For example, the `$esds-color-neutral-42` token combines four levels — _namespace_ (in this example, `esds` standing for “EightShapes Design System”), _category_, _variant_, and _scale_ to map to `#6B6B6B`
- Category 类别
- Variant 变体
- Scale 比例?
---
- **Base** levels as a token’s backbone that combine _category_ (for example, `color`), _concept_ (`action`) and _property_ (`size`).
- **Modifier** levels to refer to one or more of _variant_ (`primary`), _state_ (`hover`), _scale_ (`100`), and _mode_ (`on-dark`).
- **Object** levels to refer to a _component_ (`button`), _element_ within a component (`left-icon`), or _component group_ (`forms`).
- **Namespace** levels combining any (or all, in extreme cases!) of _system_ (`esds`), _theme_ (`ocean` or subbrand), or _domain_ (`retail`).
本文详细介绍了如何使用修饰符、对象和名称空间扩展的坚实基础来考虑令牌命名。在这个过程中,像完整性、秩序和多层次性这样的原则和主题加深了对团队面临的挑战的理解。
## Base Levels
### Category
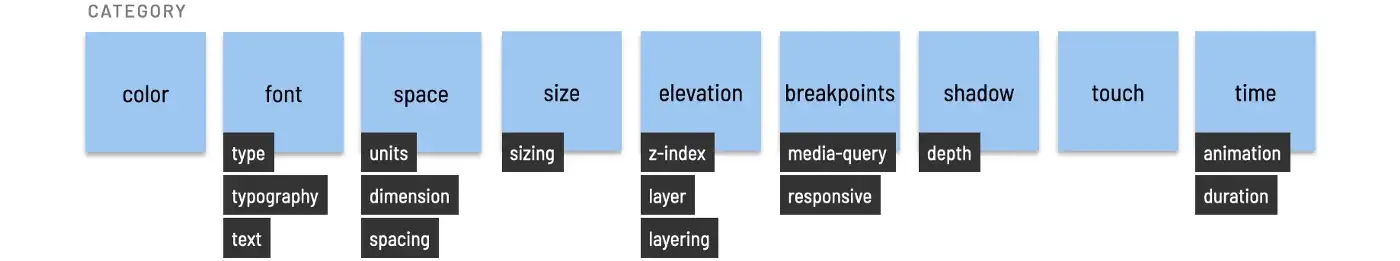
Tokens exist within a prototypical _category_ like `color`, `font`, or `space`.

常见类别包括:
- `color`
- `font` (aka `type`, `typography`, `text`)
- `space` (aka `units`, `dimension`, `spacing`)
- `size` (aka `sizing`)
- `elevation` (aka `z-index`, `layer`, `layering`)
- `breakpoints` (aka `media-query`, `responsive`)
- `shadow` (aka `depth`)
- `touch`
- `time` (aka `animation`, `duration`)
**Principle: Avoid homonyms.** Even top-level categories trigger difficult choices. `type` is a homonym, interpreted as many different things like shorthand for typography or as a category. The latter is troublesome for variable names! Similarly, some substitute `text` for `typography`, yet `text` is also synonym for content and a _property_ too (more on that later). With `typography` being so darn long, teams often end up choosing `font`.
### Property
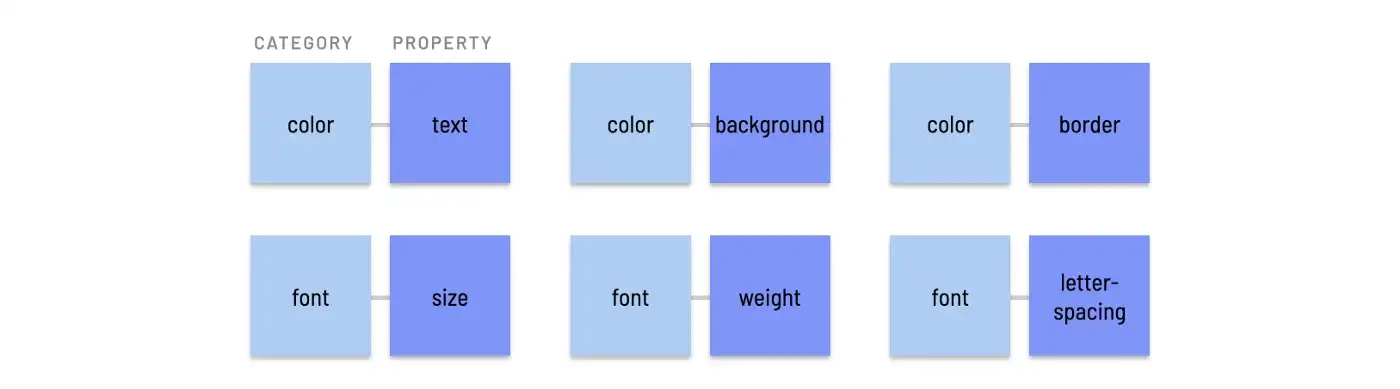
A _category_ can be paired with a relevant _property_ to define a token, although the pair is insufficient to define a purposefully meaningful value.
类别可以与相关属性配对以定义标记,尽管这两个属性不足以定义有意义的值。

相关的颜色属性包括文本、背景、边框和填充,导致缺乏上下文的基本标记,如:
```
反面案例
$color-background: #FFFFFF
$color-text: #000000
$color-border: #888888
```
**Category / property pairs are exceedingly general and not purposefully useful. We need concepts and modifiers.**
类别/属性对是非常普遍的,没有特定的用途。我们需要 concepts 和 modifiers。
### Concepts
Tokens can be grouped per _category_ by adding one or more _concepts_.
通过添加一个或多个概念,可以对每个类别的令牌进行分组。


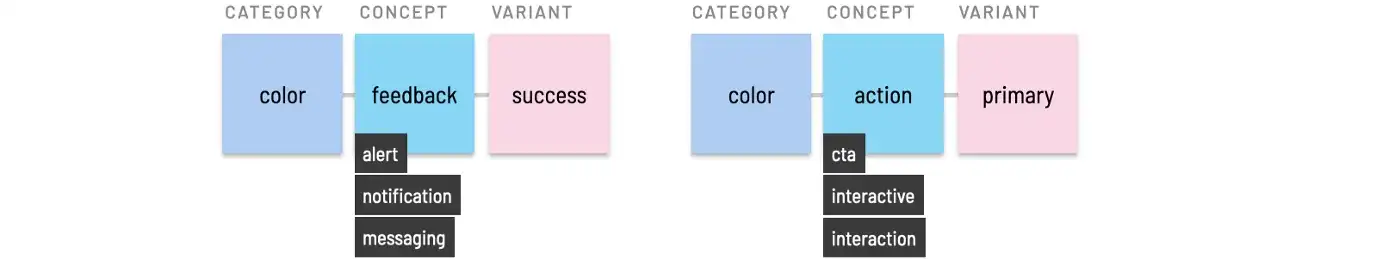
For example, `color` can be grouped into _concepts_ like:
- `feedback` (aka `notification`, `messaging`, `alert`) with variants like `success` , `warning`, and `error`.
- `action` (aka `cta`, `interactive`, `interaction`) to corral colors affording calls-to-action (links, buttons, …) and selected items (like tabs, navigation items, checkboxes, radio buttons, and filters).
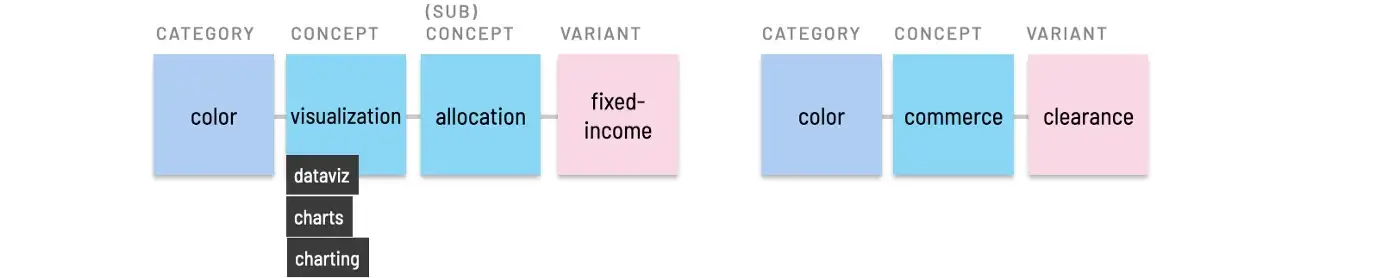
- `visualization` (aka `dataviz`, `charting`, `charts`). The financial [Morningstar Design System](https://designsystem.morningstar.com/legacy/charts/visual-language.html) even includes sub-concepts within `visualization` for `correlation`, `valuation`, `performance`, and `asset-allocation` colors and a default visualization color `order`.
- `commerce` colors with variants for `sale`, `clearance`, `inventory`, and `timing` urgency.
### Modifiers
Tokens imbue purpose using modifying _variant, state, scale,_ and _mode_ levels. Modifiers are used independently or in concert, paired with levels like _category_, _concept_ and _property_ to form what can be an extensive [stylistic typology](https://en.wikipedia.org/wiki/Typology_(archaeology)#Stylistic_typology) of purposeful decisions.
令牌使用修改变体、状态、缩放和模式级别来充实用途。Modifiers 可以独立使用,也可以协同使用,与类别、概念和属性等级配对,形成广泛的有目的决策的文体类型。
### Variant
A _variant_ distinguishes alternative use cases. For example, a design language creates hierarchy and contrast by varying text color as:
变体区分可选用例。例如,设计语言通过改变文本颜色创建层次结构和对比度,如下所示:
- `primary` (aka `default`, `base`)
- `secondary` (aka `subdued`, `subtle`)
- `tertiary` (aka `nonessential`)
Similarly, interfaces vary `feedback` color to alert the user of:
- `success` (aka `confirmation`, `positive`)
- `error` (aka `danger`, `alert`, `critical`)
- `information` (aka `info`)
- `warning`
- `new`
#### Principle: Flexibility or Specificity? #待讨论
原则: 灵活性还是具体性?
原则: 灵活性还是具体性? 象 $ color-Success 这样的标记将分类(color)和变体(success)组合起来,作为适用于许多场景的简约标识符。这使得用户可以对任何背景、边框或文本应用 $color-Success。
灵活性是以牺牲特殊性和ーー扩展ーー潜在的应用精确性为代价的。成功颜色可能只适用于文本或背景,但不能同时适用于文本或背景。更重要的是,反映成功的对象可能需要文本与背景与边框的不同颜色。在这种情况下,在令牌中包含一个属性级别会导致更具体但应用较不灵活的 $ color-back-Success 或 $color-text-Success。
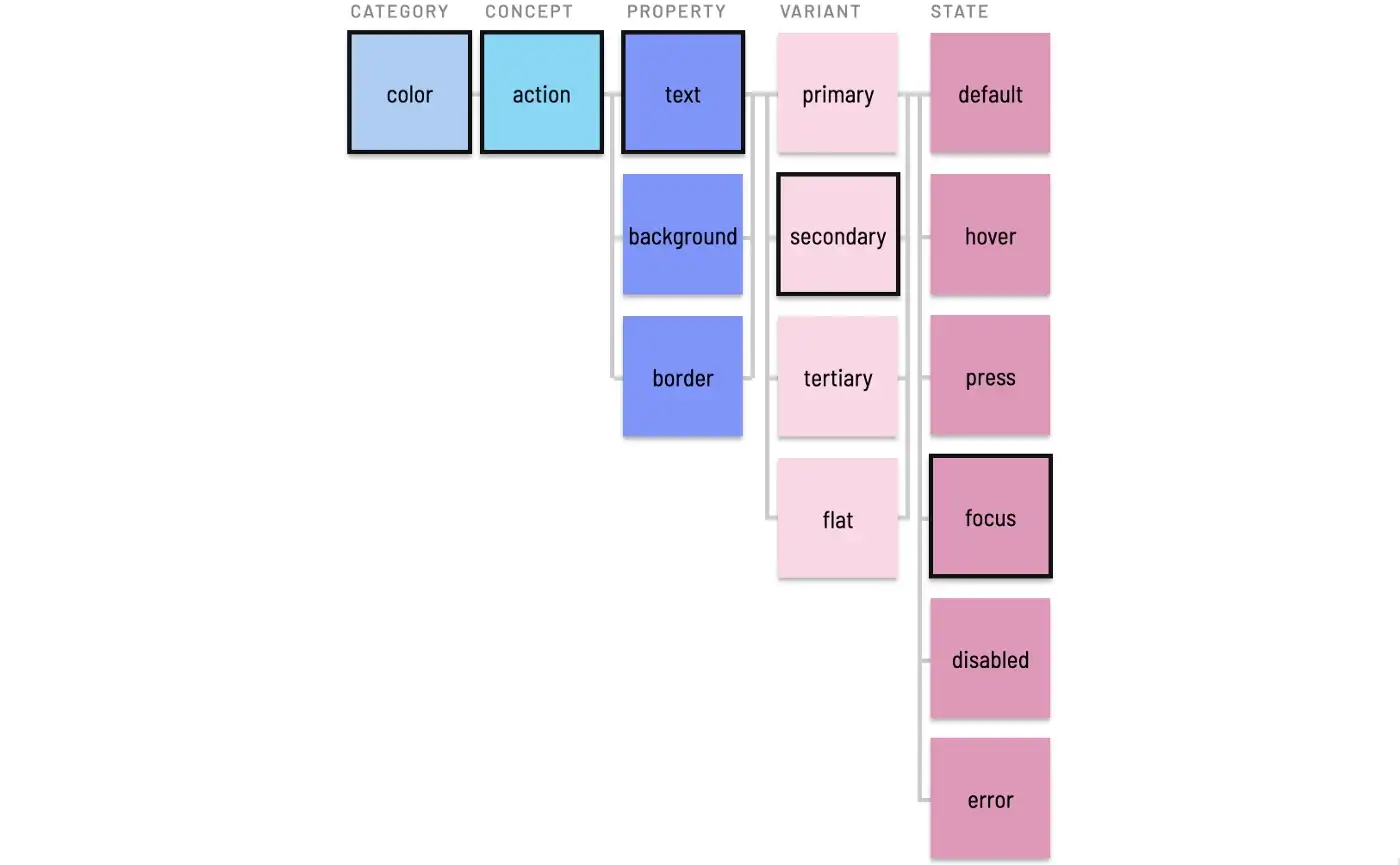
### State or Status
Tokens can specify properties based on interactive _states_, like:
- `default`
- `hover`, when a pointer is positioned above an object
- `press` / `active`, between the time a user presses and releases an object
- `focus`, when an object is able to accept input
- `disabled`, when an object is not able to accept input
- `visited`, for alternative link display when already visited
- `error`, when an object is in an error state

状态通常将对象(按钮)或类别(颜色)、概念(操作)和属性(文本)元组与变量(次要)关联。这会产生一个完全形成的标记,比如 $color-action-text-second-focus。
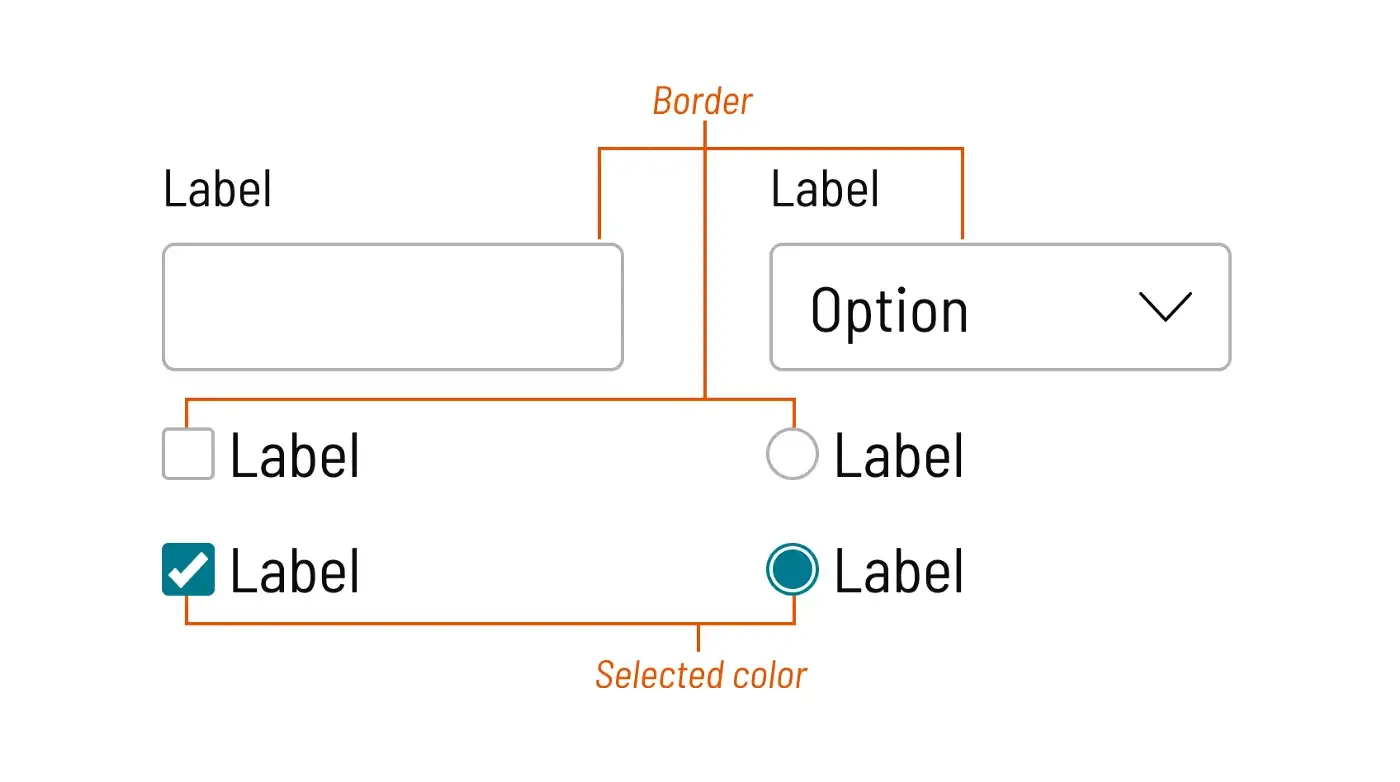
## Component Groups
1. Add `$esds-forms-color-border` to global tokens.
2. Replace `$esds-input-color-border` with `$esds-forms-color-border`.
3. Remove `$esds-input-color-border` from `input.scss`.
4. Apply `$esds-forms-color-border` to Select, Checkbox, and Radio.

### Principle: Start Within, Then Promote Across Components
原则: 从内部开始,然后跨组件提升
### Principle: Don’t Globalize Decisions Prematurely
原则: 不要过早地将决策全球化
对一致的表单元素边界的共享需求是可预测的。这些元素是一起设计的,这些约定很快就会出现。
其他案子就没那么明显了。想象一下,工作在工具提示,与弹出窗口和菜单可能会出现在稍后。一个系统可能会重用阴影和缺口圆形,但不能保证它。在这种情况下,将特定于工具提示的令牌保留在该组件的本地,并在以后弹出窗口或菜单启动时引用它们。这可以避免恼人的主观辩论(“这些是缺口层!”)并过早地污染全局名称空间。
**池记录:感觉就是不要过早的想的大而全,有些情况算考虑不到的,可以先具体的使用token,逐渐提炼。**